( ・ω・)σビルダーについてですっ

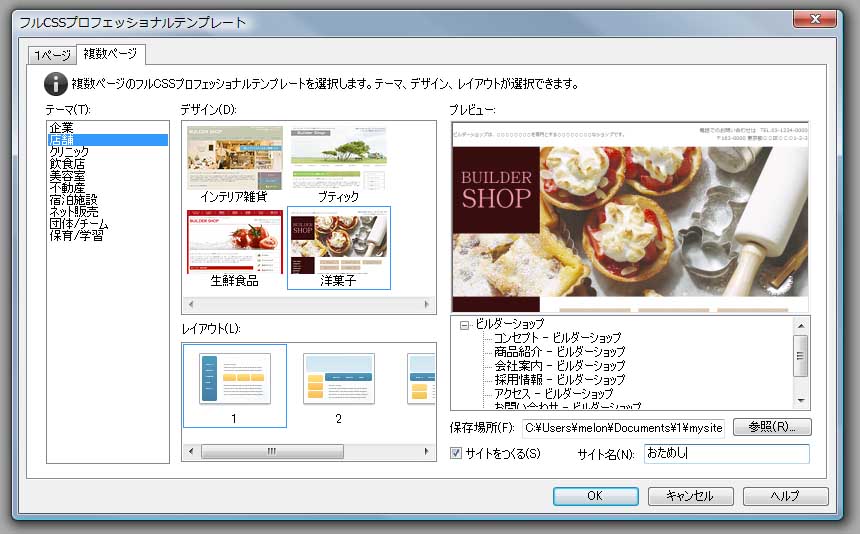
15からのCSSテンプレート。
これを使うことで、「プロが作ったようなページ」が簡単に作れます
テンプレはプロが作ったものですから、まぁ、それなりに見えるのは間違いない。
ただし、あまり変更すると「プロ」から「アマ」になっちゃいますよねw

テンプレを利用すると、ほ~ら。こんなにキレィ( ゚∀゚)ウホッ
これを基に変えていくわけですが、ここからが大変なのであります。

昔のHPの作り方は、table(表)を使ってデザインしていたと思います。
自分も今でもそのやり方をしているんですけどね。
このテンプレはCSSで全体の仕組みを作っているので、ビルダーで編集するという行為の最大の売りである「キャンパスに絵を描くようにサイトを作る」ができません。
構成を熟知でき、CSSを手作業で編集できる人ならば、このテンプレートを使えば重い道理に配置替えできるのでしょうが、そんな人が「ビルダー」を使うのかという考えがよぎります。
おいらのように「メモ帳」で十分でしょうね


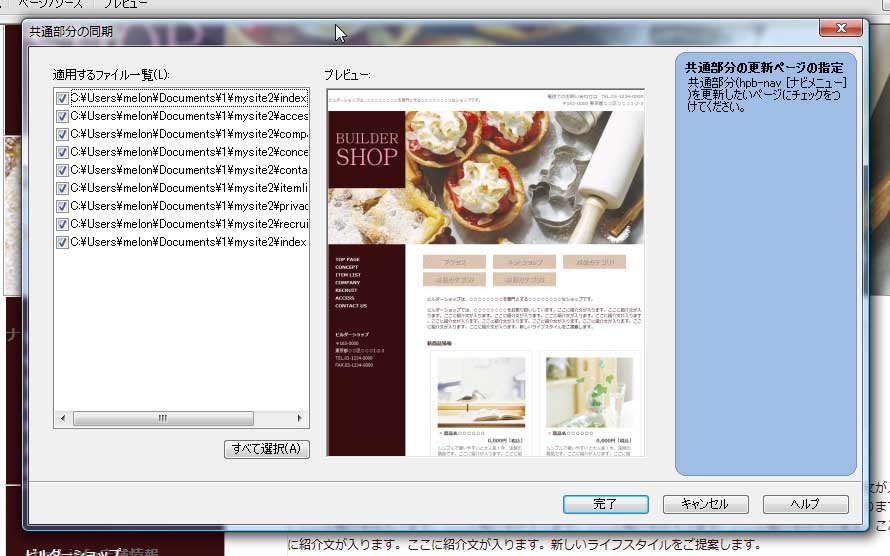
とはいえ、全くビルダーでできないことはなく、メニューなど「id」が設定されている場所は簡単に追加したり変更したりすることも可能です。
また、「レイアウト枠」などの挿入の概念を白紙ページで勉強し、仕組みが分かれば、テンプレートで使っているようなCSSでのデザイン「ぽい」ものもできます。
絵を描くように作りたいのであれば、従来の「ビルダーで作ったページ」を作りましょう
( ゚∀゚)それがビルダーです
てか、CMSはそれ自体クラウド仕様なのに、ワードプレス連携とかイミフ…